| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 파이썬무료강의
- 자바스크립트
- 프로그래머스
- 개발지식
- 자바스크립트공부
- Python
- 1on1
- javascript
- 지나코딩
- 1on1미팅
- 오블완
- 개발자
- 자바스크립트코딩테스트
- 코딩테스트
- pythonquiz
- 퍼블리싱
- js
- 웹퍼블리셔
- CSS
- js코딩테스트
- 파이썬
- 퍼블리셔
- 코딩테스트연습
- 인프런
- 티스토리챌린지
- 자바스크립트코테
- 힙한취미코딩
- zinnadevdiary
- 원온원
- 스파르타코딩클럽
Archives
- Today
- Total
성장가능성 200% 프론트엔드의 Dev 다이어리
[HTML] small 태그 본문
인강을 듣다가 알게 된 small 태그
기록용으로 남겨본다.
small 태그란?
이전에는 단순히 기존 텍스트보다 작은 글씨로 표기되는 용도였으나,
HTML5에서부터는 저작권이나 연락처, 법률 등을 표시할 때 사용되기 시작했습니다.
<테스트 사용 코드>
<div class="container">
<h3 style="text-align:center; padding-top:50px; padding-bottom:30px;">FAQ
<small class="text-muted">with faded secondary text</small>
</h3>
<table class="table">
<colgroup></colgroup>
<thead>
<tr>
<th>No</th>
<th>FAQ Title</th>
<th>Category</th>
<th>Date</th>
<th>Hit</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>FAQ 제목 들어가는 자리</td>
<td>이용안내</td>
<td>2023.01.01</td>
<td>84</td>
</tr>
</tbody>
</table>
</div>
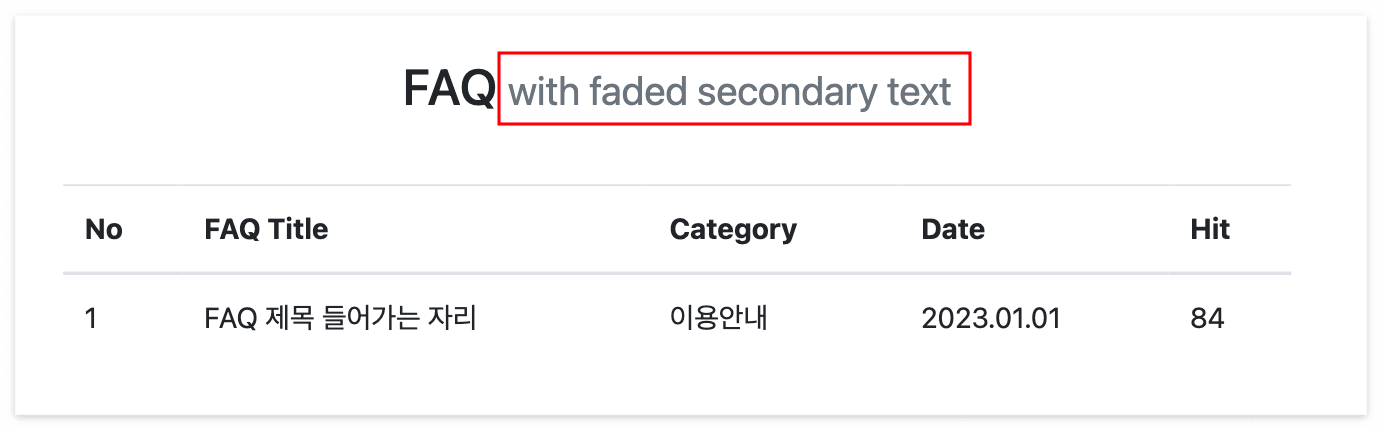
<실제 화면>

실제로 적용해보았을 때 css에도 자동으로 font-size:smaller; 이 적용됨을 확인할 수 있습니다.
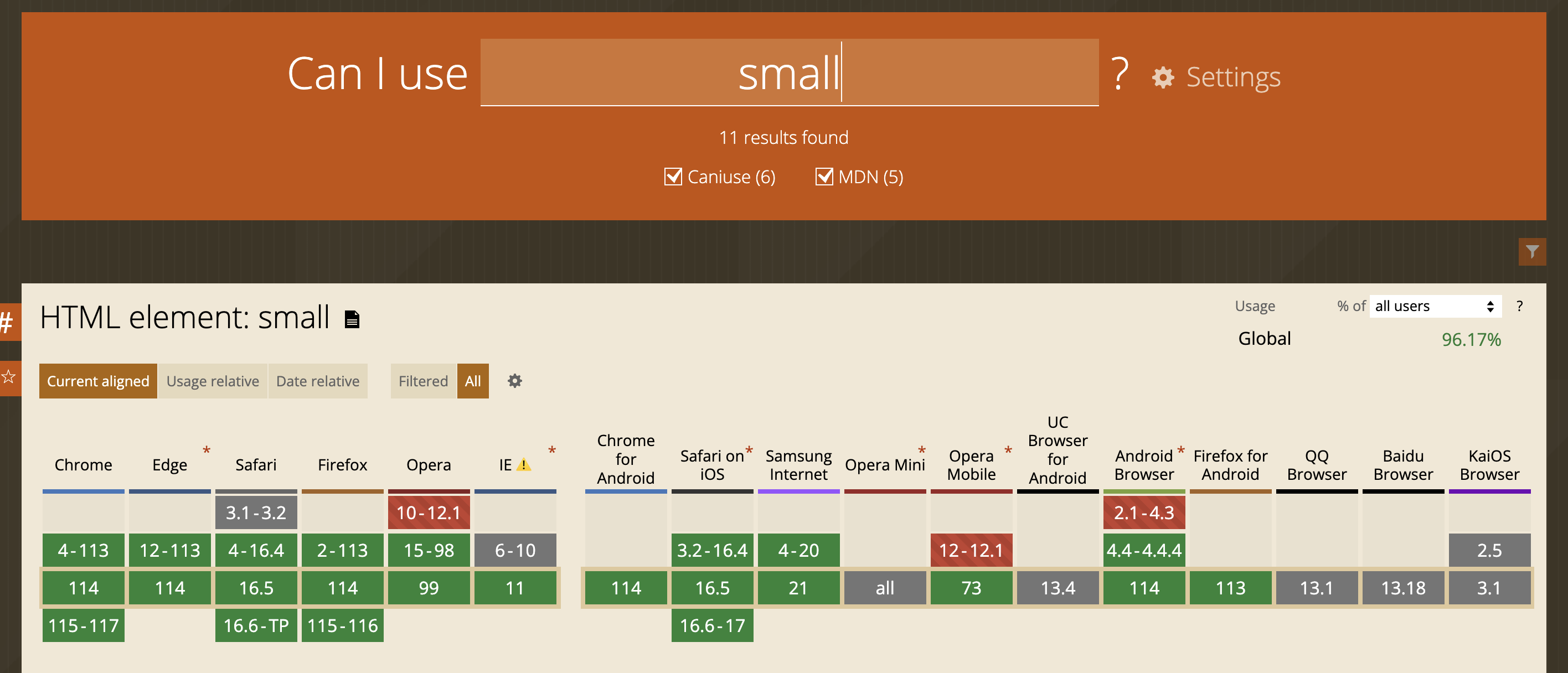
<Can I use it 사이트에서 크로스 브라우징 체크>

반응형
'퍼블리싱 > html' 카테고리의 다른 글
| [HTML] button 태그 안에는 왜 div를 쓰면 안될까? (0) | 2023.03.03 |
|---|
Comments

