| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바스크립트코딩테스트
- 파이썬
- 티스토리챌린지
- 웹퍼블리셔
- 인프런
- zinnadevdiary
- 퍼블리셔
- javascript
- CSS
- 개발지식
- 파이썬무료강의
- 퍼블리싱
- 지나코딩
- 자바스크립트코테
- 스파르타코딩클럽
- 개발자
- js코딩테스트
- pythonquiz
- 코딩테스트연습
- js
- 1on1
- 코딩테스트
- 오블완
- Python
- 자바스크립트
- 자바스크립트공부
- 1on1미팅
- 프로그래머스
- 힙한취미코딩
- 원온원
Archives
- Today
- Total
성장가능성 200% 프론트엔드의 Dev 다이어리
[웹 성능 최적화] 이미지 파일 압축 - tiny png 사용하기 본문
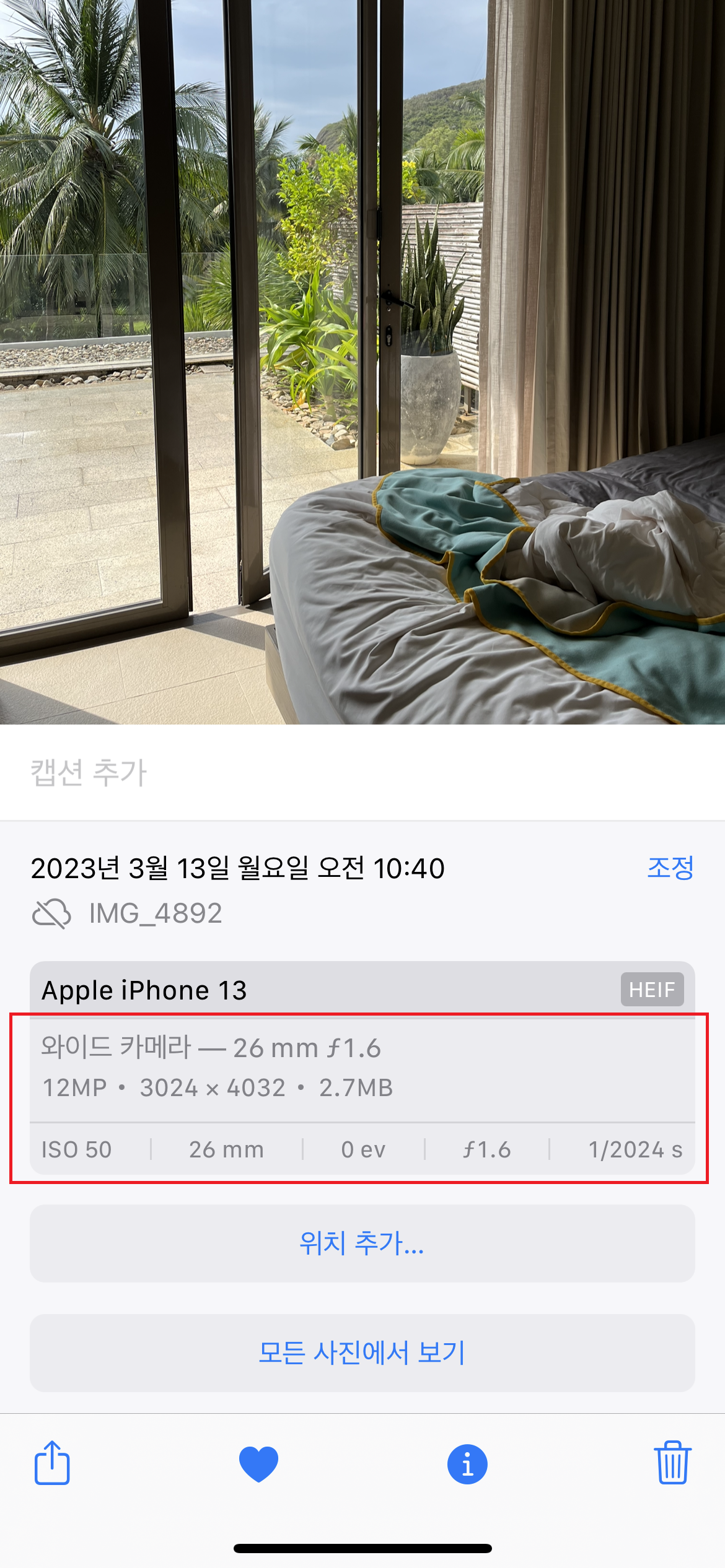
이미지 파일은 해당 파일 정보를 메타 데이터(meta data)에 포함해 저장한다.
여기서 메타데이터란 어떤 카메라로 촬영했는지, 해상도가 무엇인지 등이 메타 데이터의 대표적인 내용이다.


메타 데이터는 사람의 눈에 실제 이미지로써 보이지 않으므로,
불필요한 부분을 제거하면 크기를 상당히 줄일 수 있다고 한다.
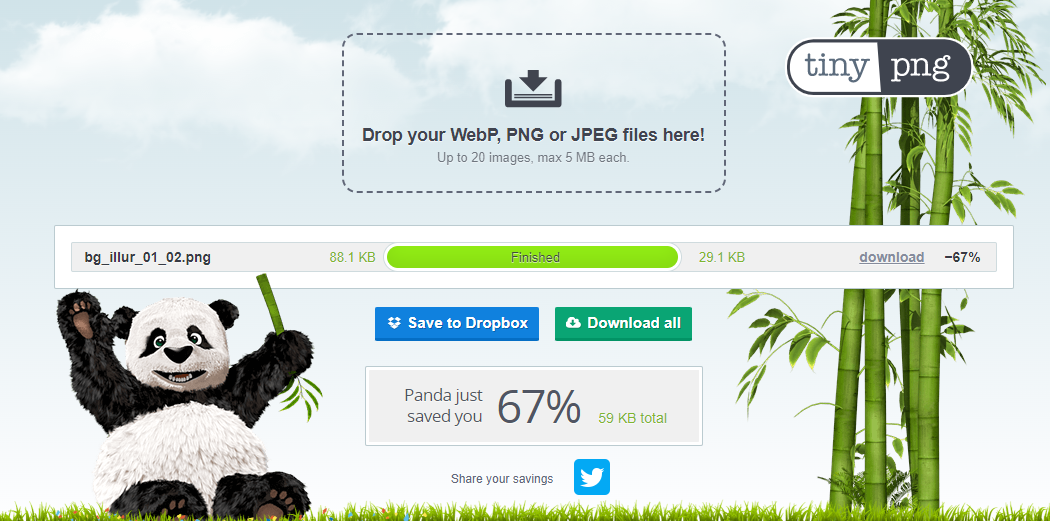
tiny png의 온라인 서비스를 이용하면 손실 압축 방식으로 이미지 파일을 압축할 수 있다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
현재 사이트에 사용중인 png이미지로 실제 테스트를 해본 결과,
67%나 용량이 줄어든 것을 확인할 수 있었다..! 두둥

결과물도 비교해보았을 때 커다란 차이를 느낄 수 없었고,
앞으로의 프로젝트에 적극적으로 사용해 보아야겠다고 생각했다..!
반응형
Comments
