| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- zinnadevdiary
- 퍼블리싱
- 자바스크립트공부
- 자바스크립트코딩테스트
- 개발지식
- 파이썬무료강의
- 스파르타코딩클럽
- 힙한취미코딩
- 티스토리챌린지
- 코딩테스트연습
- 자바스크립트코테
- 지나코딩
- js코딩테스트
- 오블완
- 원온원
- 1on1
- js
- 파이썬
- 인프런
- 프로그래머스
- 웹퍼블리셔
- 코딩테스트
- 개발자
- 1on1미팅
- CSS
- pythonquiz
- javascript
- Python
- 자바스크립트
- 퍼블리셔
- Today
- Total
성장가능성 200% 프론트엔드의 Dev 다이어리
[css/웹 성능 개선] font-display:swap 본문
요즘 웹 성능 개선 관련된 책을 읽기 시작했는데
책 초반에 google PageSpeed 사이트에서 웹 성능을 검출해 주는 서비스를 제공하고 있다는 사실을 알게 되었다.
PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
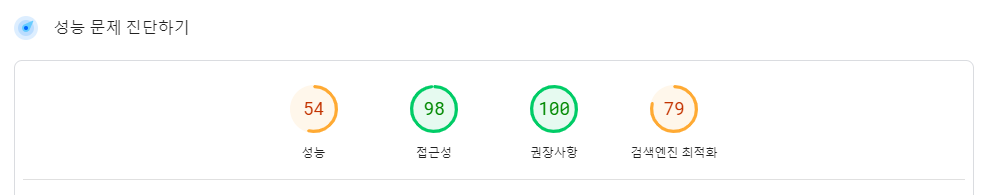
궁금한 마음에 이전에 퍼블리싱했던 사이트 주소를 넣어보니
모바일에서 성능이 좋지 않게 나와ㅠㅠ 신경 쓰여 아래 추천 개선 사항들을 살펴보았다.



꽤나 진단 결과 및 추천 개선사항이 상세히 나와서 놀랐고 살펴보다가 알게 된 새로운 CSS 속성 font-display:swap!
구글 pageSpeed에서 제공하고 있는 설명을 가져와 보았다.
1. 보이지 않는 글꼴을 표시하는 방법
글꼴은 로드하는 데 시간이 많이 걸리는 대용량 파일인 경우가 많습니다. 일부 브라우저는 글꼴이 로드될 때까지 텍스트를 숨기면서 보이지 않는 텍스트의 플래시(FOIT)를 일으킵니다. (...)
사용자 정의 글꼴이 로드되는 동안 보이지 않는 텍스트가 표시되지 않도록 하는 가장 쉬운 방법은 시스템 글꼴을 일시적으로 표시하는 것입니다. @font-face 스타일에 font-display: swap을 포함하면 대부분의 최신 브라우저에서 FOIT를 피할 수 있습니다
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2) format('woff2');
font-display: swap;
}
글꼴 표시 API는 글꼴이 표시되는 방식을 지정합니다. swap은 글꼴을 사용하는 텍스트가 시스템 글꼴을 사용하여 즉시 표시되어야 함을 브라우저에 알립니다. 사용자 정의 글꼴이 준비되면 시스템 글꼴을 대체합니다. (자세한 내용은 로드 중 보이지 않는 텍스트의 표시 방지 게시물을 참조하세요.)
2. 웹 글꼴 미리 로드
글꼴 파일을 더 일찍 가져오려면 <link rel="preload" as="font">를 사용하세요. 자세한 정보:
3.Google 글꼴
Google 글꼴 URL 끝에 &display=swap 매개변수를 추가합니다.
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">출처:https://developer.chrome.com/ko/docs/lighthouse/performance/font-display/
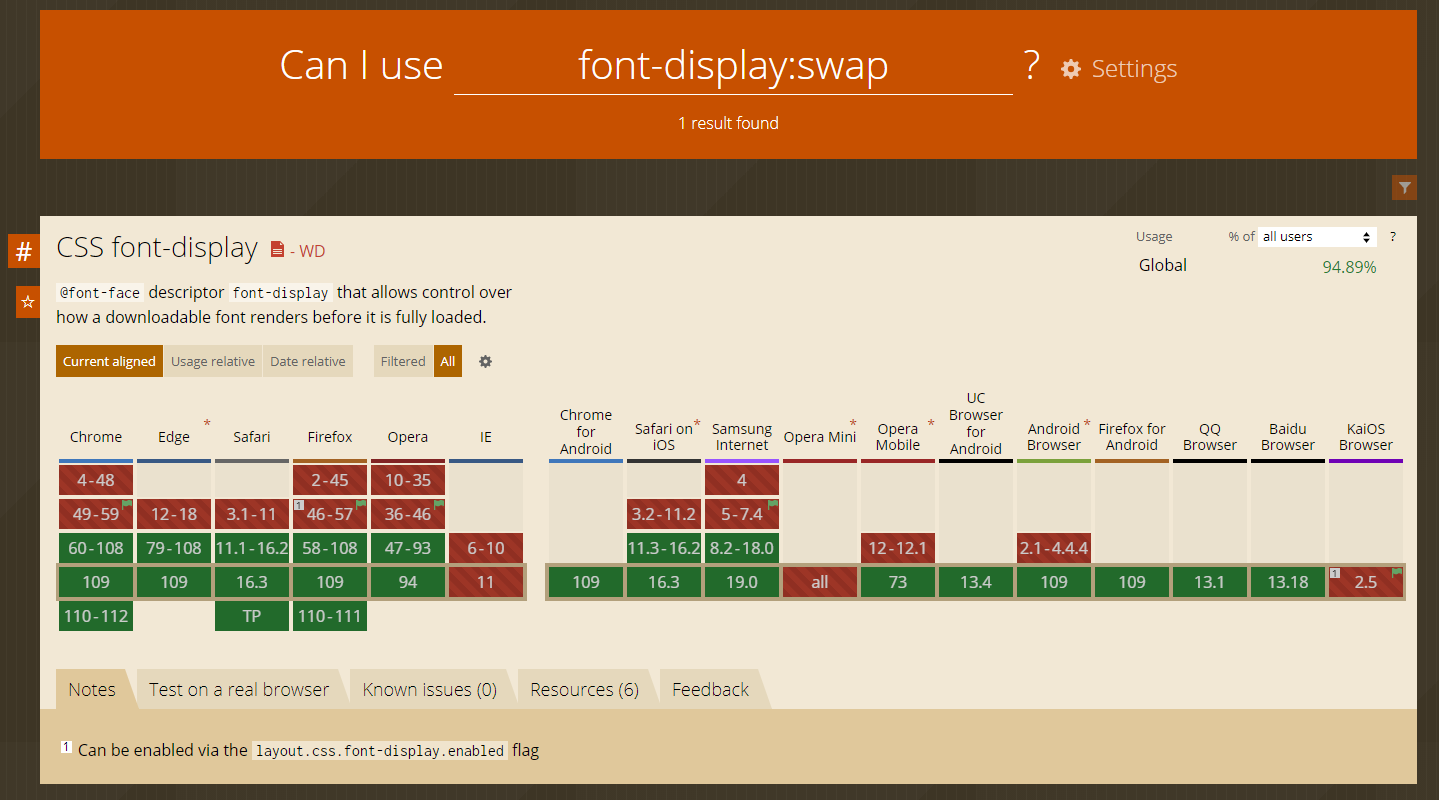
can I use에서 찾아보니 모든 브라우저에서 지원하는 것은 아니나 IE는 이제 상관없어서
사용하면 웹 성능 최적화에 도움이 될 듯하다!

'퍼블리싱 > css' 카테고리의 다른 글
| [CSS] accent-color 폼 양식 컬러 셋팅하기 (0) | 2023.06.29 |
|---|---|
| [CSS] input[type="number"] 증가,감소 화살표 없애기 (0) | 2023.02.14 |
| [CSS] select 화살표 디자인 적용하기 (0) | 2022.01.29 |



